Select All Text by Clicking on Text Field or Textarea Box
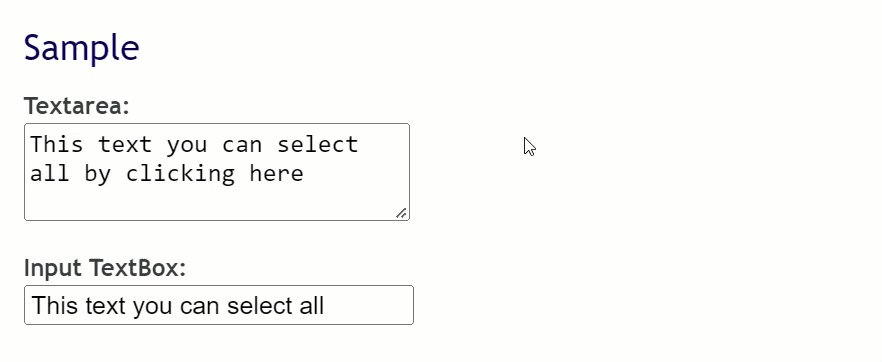
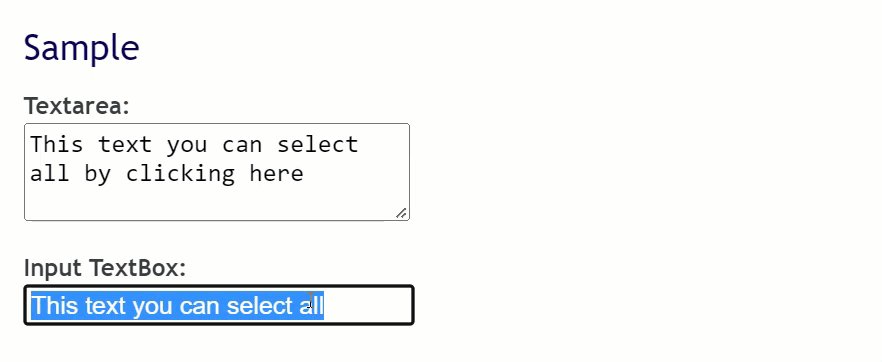
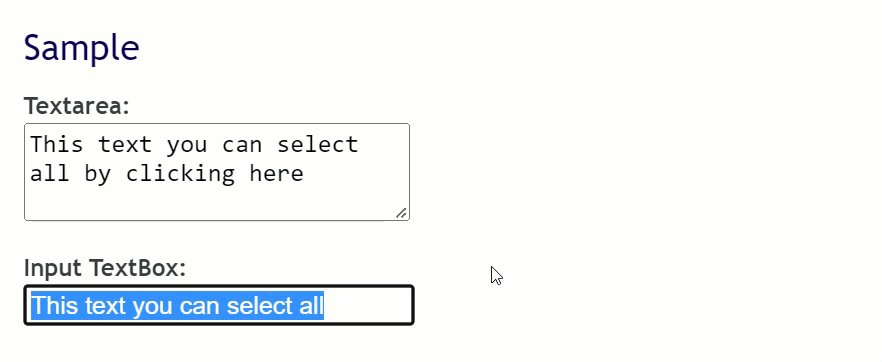
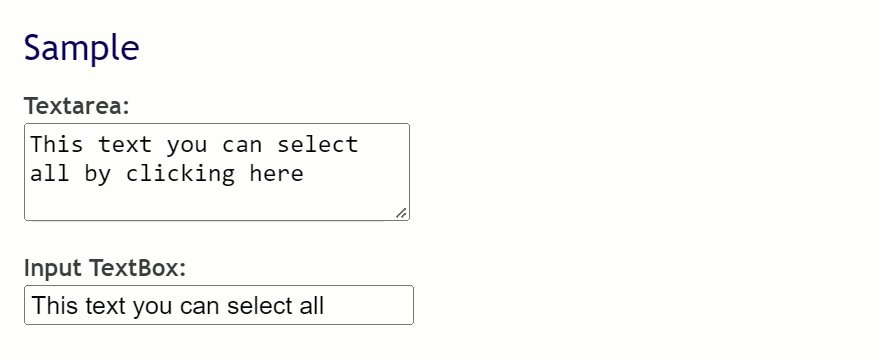
This script highlight all text in textarea or text field (input tag) by clicking on it. It allows users to reduce their manual work. For instance when users need to copy to the clipboard all text quickly or quickly delete the text from the field. For example: to copy a piece of code or to delete a username and password on login web page.

Code
The script is really very simple. Text field must have unique identifier, this indentifier will be passed to the SelectAll() function. The function call only two methods: focus() and select().
<script type="text/javascript"> function SelectAll(id) { document.getElementById(id).focus(); document.getElementById(id).select(); } </script> Textarea:<br> <textarea rows="3" id="txtarea" onClick="SelectAll('txtarea');" style="width:200px" >This text you can select all by clicking here </div> <hr/> <div class="text-center" style=" font-size: 24px; font-weight: bold; color: #00b8d4;"> <a target="_blank" href="https://api.whatsapp.com/send?text= Hi, Check this post:. http://www.rummanansari.com/blog/read/select-all-text-by-clicking-on-text-field-or-textarea-box" > Share this Post: <i class="fa-brands fa-whatsapp"></i> </a> </div> <hr/> </div> </div> <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-7357847575760859" crossorigin="anonymous"></script> <ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-7357847575760859" data-ad-slot="4905209767"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <div class="row" style="margin-bottom: 5px"> <h3 class="text-center"> Related Posts</h3> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="https://www.rummanansari.com/blog/write-blog/images/blog-image-329763597-ad.png" class="card-img-top" alt="Full Stack Developer - Angular Django" /> <div class="card-body"> <h5 class="card-title">Full Stack Developer - Angular Django</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="https://www.rummanansari.com/blog/read/full-stack-developer-angular-django" class="">Read More...</a> </div> </div> </div> </div> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="https://www.rummanansari.com/blog/write-blog/images/blog-image-912067019-Capture.JPG" class="card-img-top" alt="How to redirect all users from one website to another using .htaccess" /> <div class="card-body"> <h5 class="card-title">How to redirect all users from one website to another using .htaccess</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="https://www.rummanansari.com/blog/read/how-to-redirect-all-users-from-one-website-to-another-using-htaccess" class="">Read More...</a> </div> </div> </div> </div> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="https://www.rummanansari.com/blog/write-blog/images/blog-image-584131101-Capture.PNG" class="card-img-top" alt="Installation and setup process of SASS and scss" /> <div class="card-body"> <h5 class="card-title">Installation and setup process of SASS and scss</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="https://www.rummanansari.com/blog/read/installation-and-setup-process-of-sass-and-scss" class="">Read More...</a> </div> </div> </div> </div> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="https://www.rummanansari.com/blog/write-blog/images/blog-image-179201502-Capture.PNG" class="card-img-top" alt="AngularJS interview questions and answers" /> <div class="card-body"> <h5 class="card-title">AngularJS interview questions and answers</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="https://www.rummanansari.com/blog/read/angularjs-interview-questions-and-answers" class="">Read More...</a> </div> </div> </div> </div> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="https://www.rummanansari.com/blog/write-blog/images/blog-image-349780086-FullStackSoftwareDevelopers.png" class="card-img-top" alt="MEAN stack consultant" /> <div class="card-body"> <h5 class="card-title">MEAN stack consultant</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="https://www.rummanansari.com/blog/read/mean-stack-consultant" class="">Read More...</a> </div> </div> </div> </div> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="https://www.rummanansari.com/blog/write-blog/images/blog-image-570674348-sanitize.jpg" class="card-img-top" alt="Sanitize user inputs" /> <div class="card-body"> <h5 class="card-title">Sanitize user inputs</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="https://www.rummanansari.com/blog/read/sanitize-user-inputs" class="">Read More...</a> </div> </div> </div> </div> </div> <div class="row mt-4 p-3 rounded" style="margin-bottom: 5px" id="loadDataHere"> <h2 class="heading_info text-center"> More Posts </h2> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="/blog/write-blog/images/428955723-seo.PNG" class="card-img-top" alt="seo-image" /> <div class="card-body"> <h5 class="card-title">Search Engine Optimization Techniques</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="seo-introduction" class="">Read More...</a> </div> </div> </div> </div> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="/blog/write-blog/images/457245559_b2e-blog-3.png" class="card-img-top" alt="Translation Bengali to English - Post 3" /> <div class="card-body"> <h5 class="card-title">Translation Bengali to English - Post 3</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="translation-bengali-to-english-post-3" class="">Read More...</a> </div> </div> </div> </div> <div class="col-lg-4" style="margin-bottom: 10px"> <div class="card" style="width: 100%"> <img src="/blog/write-blog/images/705331380_seo-basic.jpg" class="card-img-top" alt="seo-basic" /> <div class="card-body"> <h5 class="card-title">SEO Basics</h5> <p class="card-text"> </p> <div class="main-button-gradient"> <a href="seo-basics" class="">Read More...</a> </div> </div> </div> </div> </div> <div class="container d-flex justify-content-center"> <div class="spinner-border m-5 text-primary" id = "loading" role="status"> <span class="visually-hidden">Loading...</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </section> <button onclick="topFunction()" id="myBtn" title="Go to top">Top</button> <style> #myBtn { display: none; /* Hidden by default */ position: fixed; /* Fixed/sticky position */ bottom: 20px; /* Place the button at the bottom of the page */ right: 30px; /* Place the button 30px from the right */ z-index: 99; /* Make sure it does not overlap */ border: none; /* Remove borders */ outline: none; /* Remove outline */ background-color: blue; /* Set a background color */ background-color: transparent; box-shadow: 0 6px 6px rgba(0, 0, 0, 0.6); color: white; /* Text color */ cursor: pointer; /* Add a mouse pointer on hover */ padding: 15px; /* Some padding */ border-radius: 10px; /* Rounded corners */ font-size: 18px; /* Increase font size */ border-radius: 50%; } #myBtn:hover { background-color: #00a7f5; /* Add a dark-grey background on hover */ } </style> <script> // Get the button: let mybutton = document.getElementById("myBtn"); // When the user scrolls down 20px from the top of the document, show the button window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } // When the user clicks on the button, scroll to the top of the document function topFunction() { document.body.scrollTop = 0; // For Safari document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera } </script> <footer id="footer" style = "background: linear-gradient(to right, #638766, #BDD6AE); margin-top: 10px;" class = "text-white p-3"> <div class="footer-top"> <div class="container-fluid"> <div class="row"> <div class="col-lg-2 col-md-6 footer-contact text-white"> </div> <div class="col-lg-2 col-md-6 footer-links text-white"> <p style="font-size: 16px; color: white;">Useful Links</p> <ul> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansari.com/" class = "text-white">Home</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansarirummanansarirummanansarirummanansarirummanansarirummanansarirummanansari.com/about/" class = "text-white">About us</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansarirummanansarirummanansarirummanansarirummanansarirummanansari.com/terms-and-conditions/" class = "text-white">Terms of service</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansarirummanansarirummanansarirummanansarirummanansari.com/about/guest-post" class = "text-white">Guest Post</a></li> <li><i class="bx bx-chevron-right"></i> <a href="hhttps://www.rummanansarirummanansarirummanansarirummanansari.com/about/ads/" class = "text-white">Advertisement</a></li> </ul> </div> <div class="col-lg-2 col-md-6 footer-links text-white"> <p style="font-size: 16px; color: white;">Login</p> <ul> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansarirummanansarirummanansari.com/user/" class = "text-white">login</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansarirummanansari.com/user/" class = "text-white">Sign Up</a></li> </ul> </div> <div class="col-lg-2 col-md-6 footer-newsletter"> <p style="font-size: 16px; color: white;">Visit All Home</p> <ul> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansari.com/syllabus/java-programming-language/0" class = "text-white">Syllabus</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansari.com/library/java-programming-language" class = "text-white">Subject</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansarirummanansarirummanansari.com/library/" class = "text-white">Library</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansarirummanansari.com/gk-and-current-affairs" class = "text-white">GK/MCQ</a></li> <li><i class="bx bx-chevron-right"></i> <a href="https://www.rummanansari.com/blog/" class = "text-white">Blog</a></li> <!--<p>Tamen quem nulla quae legam multos aute sint culpa legam noster magna</p>--> <!--<form action="" method="post">--> <!-- <input type="email" name="email"><input type="submit" value="Subscribe">--> <!--</form>--> </ul> </div> <div class="col-lg-2 col-md-6 footer-newsletter"> <p style="font-size: 16px; color: white; ">Social Links</p> <ul> <li> <a href = "https://chat.whatsapp.com/BfdvA6k89H28bD4q4QqiaK" class="text-white"> Join Whatsapp Group <i class="fa-brands fa-whatsapp"> </i> </a></li> <li> <a href = "https://t.me/ComputerLanguageWithRumman" class="text-white"> Join Telegram Group <i class="fa-brands fa-telegram"></i> </i> </a></li> </ul> </div> </div> </div> </div> <div class="container d-md-flex text-white"> <div class="social-links text-center text-md-end pt-3 pt-md-0 text-white"> <!--<a href="#" class="twitter"><i class="bx bxl-twitter"></i></a>--> <!--<a href="#" class="facebook"><i class="bx bxl-facebook"></i></a>--> <!--<a href="#" class="instagram"><i class="bx bxl-instagram"></i></a>--> <!--<a href="#" class="google-plus"><i class="bx bxl-skype"></i></a>--> <!--<a href="#" class="linkedin"><i class="bx bxl-linkedin"></i></a>--> </div> </div> <div class="me-md-auto text-center text-md-start"> <div class="copyright text-center"> © Copyright <strong><span>rummanansari</span></strong>. All Rights Reserved </div> <div class="credits text-center"> Designed by <a href="https://rummanansari.com/" style="color: white">rummanansari.com</a> </div> </div> </footer> <!-- Bootstrap core JavaScript --> <script src="https://rummanansari.com/vendor/jquery/jquery.min.js"></script> <script src="https://rummanansari.com/vendor/bootstrap/js/bootstrap.min.js"></script> <!--<script src="https://rummanansari.com/vendor/bootstrap/js/bootstrap.bundle.min.js"></script> --> <script src="https://rummanansari.com/assets/js/isotope.min.js"></script> <!--<script src=" https://unpkg.com/isotope-layout@3.0.6/dist/isotope.pkgd.min.js"></script> --> <script src="https://rummanansari.com/assets/js/owl-carousel.js"></script> <!--<script src="https://rummanansari.com/assets/js/lightbox.js"></script>--> <script src="https://rummanansari.com/assets/js/tabs.js"></script> <!--<script src="https://rummanansari.com/assets/js/video.js"></script>--> <!--<script src="https://rummanansari.com/assets/js/slick-slider.js"></script>--> <script src="https://rummanansari.com/assets/js/custom.js"></script> <!--<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>--> <!--<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js?skin=desert"></script>--> <script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script> <script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script> <!--it will work as well but its shows menus --> <!-- USING A CDN glightbox start --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/glightbox/dist/css/glightbox.min.css" /> <script src="https://cdn.jsdelivr.net/gh/mcstudios/glightbox/dist/js/glightbox.min.js"></script> <script> const lightbox = GLightbox({ touchNavigation: true, loop: true, autoplayVideos: true });</script> <!-- USING A CDN glightbox end --> <script> //according to loftblog tut $(".nav li:first").addClass("active"); var showSection = function showSection(section, isAnimate) { var direction = section.replace(/#/, ""), reqSection = $(".section").filter( '[data-section="' + direction + '"]' ), reqSectionPos = reqSection.offset().top - 0; if (isAnimate) { $("body, html").animate( { scrollTop: reqSectionPos, }, 800 ); } else { $("body, html").scrollTop(reqSectionPos); } }; var checkSection = function checkSection() { $(".section").each(function () { var $this = $(this), topEdge = $this.offset().top - 80, bottomEdge = topEdge + $this.height(), wScroll = $(window).scrollTop(); if (topEdge < wScroll && bottomEdge > wScroll) { var currentId = $this.data("section"), reqLink = $("a").filter("[href*=\\#" + currentId + "]"); reqLink .closest("li") .addClass("active") .siblings() .removeClass("active"); } }); }; $(".main-menu, .responsive-menu, .scroll-to-section").on( "click", "a", function (e) { e.preventDefault(); showSection($(this).attr("href"), true); } ); $(window).scroll(function () { checkSection(); }); </script> <script> $(document).ready(function () { $("#side-bar-toogle-btn").click(function () { $("#sidebar-list-group").toggle("slow"); }); }); </script> </body> </html> <style> .heading_info { background-color: #BDD6AE; padding: 10px; border-radius: 10px; font-size: 25px; margin:15px; } </style> <script src="https://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script> <script> $(document).ready(function() { // code for scroll data load start var page_no = 1; var tutorialPage_no = 1; var isrunning = false; // alert('show outside'); // alert('show -from second call 1'+isrunning); //showdata(); $(window).scroll(function(){ if($(window).scrollTop()+$(window).height() > $(document).height()-1000){ // alert('show -from second call 1'+isrunning); if(isrunning === false){ //alert('show -from second call 2'); showdata(); } } }); function showdata(){ //alert('show - showdata'); isrunning = true; $("#loading").show(); var functionID = 'partial_fetch'; //e.preventDefault(); $.ajax({ type: "POST", url: 'https://www.rummanansari.com/blog/ajax/blog-methods.php', data: {page:page_no, tutorialPageNo:tutorialPage_no, functionID:functionID}, beforeSend:function(){ $("#loading").show(); }, success: function(response){ var jsonData = JSON.parse(response); if(jsonData.message == "success" && jsonData.output != null){ $("#loadDataHere").append(jsonData.output); $("#loading").hide(); isrunning = false; page_no++; if(jsonData.stop_blog == "stop_blog"){ tutorialPage_no++; } }else{ $("#loading").hide(); } } }); } // code for scroll data load end }); </script>






















