Meta tag for Search Engine and Social Network
Google says, Meta tags are a great way for Webmasters to provide search engines with information about their sites. (They) can be used to provide information to all sorts of clients, and each system processes only the meta tags they understand and ignores the rest. (They) are added to the <head> section of your HTML page.
Meta tag for Search Engine
Title:
Title tag is one type of meta tag(also called Page Title Element) and the most important of all of the meta tags discussed here. Title tag is usually appear in the first line of the search results. It plays a vital role on search engine ranking. Check out this post for more information on title tags.
Code<span class="tag"><title></span><span class="pln"> This is title of this post</span><span class="tag"></title></span><span class="pln"> </span>
Description:
A page's description meta tag gives peoples, Google and other search engines a summary of what the page is about. Whereas a page's title may be a few words or a phrase, a page's description meta tag might be a sentence or two or a short paragraph-optimally between 51-160 characters.
Description meta tags are important because Google might use them as snippets for your pages. Note that i say "might" because Google may choose to use a relevant section of your page's visible text if it does a good job of matching up with a user's query. It necessary for every page to have a unique meta description.
Code<span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"description"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"This is description of this post. Write here the most attractive part of this post with in 51-160 characters."</span><span class="pln"> </span><span class="tag">/></span><span class="pln"> </span>
Is it necessary for every page to have a meta description?
Viewport:
A viewport controls how a webpage is displayed on a mobile device. Without a viewport, mobile devices will render the page at a typical desktop screen width, scaled to fit the screen. Setting a viewport gives control over the page's width and scaling on different devices.
Recommendations:Pages optimized to display well on mobile devices should include a meta viewport in the head of the document specifying width=device-width, initial-scale=1.
CodeCheck out to see what google say's about viewport.<span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">viewport</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"width=device-width, initial-scale=1"</span><span class="tag">></span><span class="pln"> </span>
Charset:
This tag is necessary to declare your character set for the page and should be present on every page. Leaving this out could impact how your page renders in the browser.
Code<span class="tag"><meta</span><span class="pln"> </span><span class="atn">charset</span><span class="pun">=</span><span class="atv">"utf-8"</span><span class="tag">></span><span class="pln"> </span>
charset can change in different cases
Language:
The only reason to use this tag is if your website is serving internationally and need to declare the main language used on the page. Check out this meta languages resource for a full list of languages you can declare.
Code<span class="tag"><html</span><span class="pln"> </span><span class="atn">lang</span><span class="pun">=</span><span class="atv">"en"</span><span class="tag">></span><span class="pln">...</span><span class="tag"></html></span><span class="pln"> </span>
Robots:
index/noindex - This tells the search engines whether to show your page in search results or not. follow/nofollow - This tells the engines what to do with links on your pages: whether they should trust and "follow" your links to the next page or not. Code<span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"robot"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"noindex, nofollow"</span><span class="tag">></span><span class="pln"> </span>
Now, content="noindex" tells web-crawlers that do not show this page in search results. and If you put content="nofollow", that means search engine will not follow the link which is given in this page.
If you have some confidential or private file which you don’t want to appear with search result, the simplest and most effective way to block private URLs from appearing is to store them in a password-protected directory on your site server. Googlebot and all other web crawlers are unable to access content in password-protected directories.
Geo Location:
Google Search returns the most relevant and useful sites for a user. Because of this, search results can differ between a user in Ireland and a user in France.
If your site has a generic top-level domain, such as .com or .org, you can help us determine which countries are most important to you. If your site has a country-coded top-level domain (such as .ie or .fr) it is already associated with a geographic region (in this example, Ireland or France). If you use a country-coded domain, you won't be able to specify a geographic location. You can specify a target country in the International Targeting report.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"geo.position"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"latitude; longitude"</span><span class="tag">></span><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"geo.placename"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"Place Name"</span><span class="tag">></span><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"geo.region"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"Country Subdivision Code"</span><span class="tag">></span><span class="pln"> </span>
Can the geographic location of a web server affect SEO?
Keyword:
Nowadays, Meta keyword is not so much useful in SEO because Google does not use it in Ranking Factor. Don't waste time to make any meta keyword. Years ago, marketers eager for page views would insert keywords totally unrelated to their pages into their code in an attempt to pirate traffic from the more popular pages, those that actually were about Lindsay Lohan, or whoever was then trending. This was known as "keyword stuffing." Google eventually got wise to this and decided in the end to devalue the tool. These days Google doesn’t use meta keywords in its ranking algorithm at all, because they're too easy to abuse.
Google doesn't use but others search engine stile use it so you can use it in your page.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"keywords"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"keyword1, keyword2, keyword3..etc"</span><span class="pln"> </span><span class="tag">/></span><span class="pln"> </span>
Let's see what Matt Cutts says..
Meta tag for Social Network
Nowadays sharing web pages on social media is very very important to get more traffic and more traffic means more revenue ,right. Let's take a look of meta tag for facebook
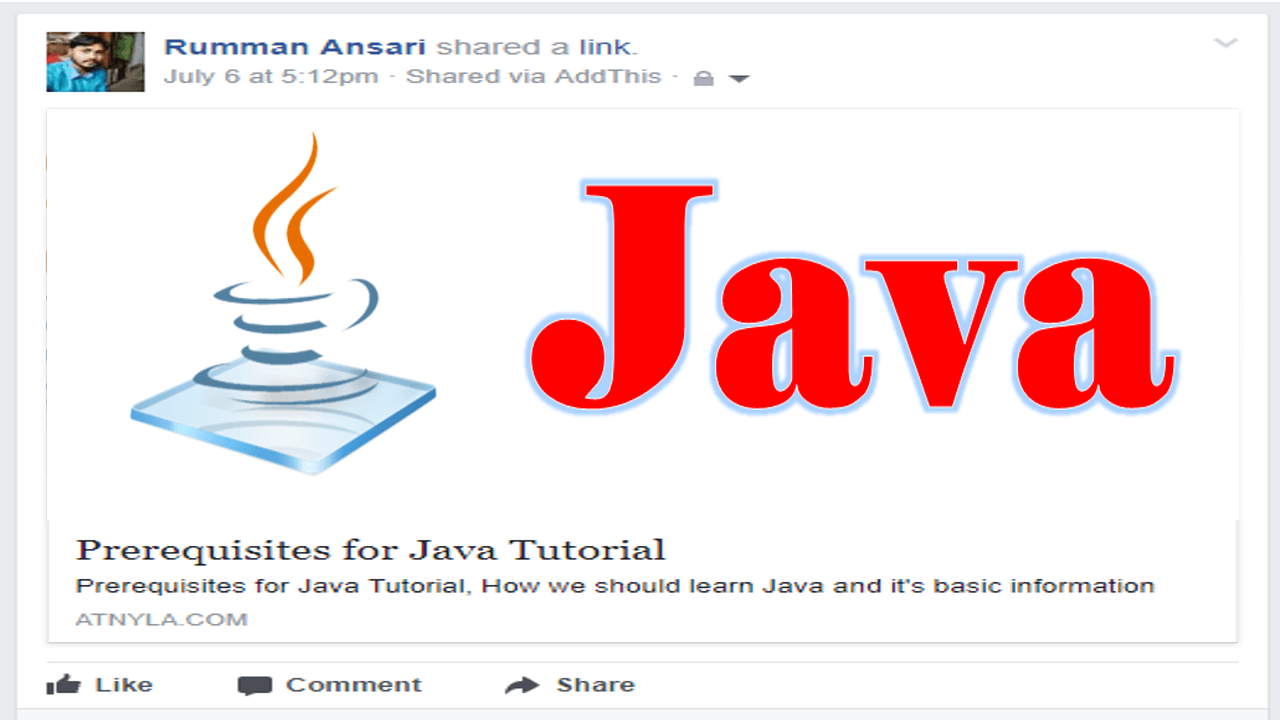
Open Graph tags for facebook:
Facebook’s Open Graph allows you to specify metadata to optimize how your content appears in a user’s timeline at the time of sharing. The added benefit of using this data is that by creating an “Edge” in Facebook you can obtain some fantastic data about the users checking out your content via Facebook Insights. If you don’t use Open Graph tags Facebook will default to standard metadata.
og:title
This is the title of the piece of content. You should use this as a headline that will appeal to the Facebook audience. It is completely ok to use a different title than the one on the actual site as long as the message is ultimately the same. You have 95 characters to work with.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">property</span><span class="pun">=</span><span class="atv">"og:title"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"This Is Title Which Will Be Shown In Facebook Timeline"</span><span class="tag">/></span><span class="pln"> </span>
og:site_name
It Provides your website name to the facebook
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">property</span><span class="pun">=</span><span class="atv">"og:site_name"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"atnyla"</span><span class="tag">/></span><span class="pln"> </span>
og:type
This is identifies the type of your content.Usually it will be blog, website or article, but if you want to get fancy,see the Complete List which Facebook Provides.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">property</span><span class="pun">=</span><span class="atv">"og:type"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"article"</span><span class="tag">/></span><span class="pln"> </span>
og:image
This is the image that Facebook will show in timeline with your content. Be sure to specify a square image to ensure the best visibility in a user’s timeline. It will give the good impression to the user.Size of og image is 1200 x 630 pixels
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">property</span><span class="pun">=</span><span class="atv">"og:image"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"http://www.atnyla.com/some-thumbnail.jpg"</span><span class="tag">/></span><span class="pln"> </span>
og:url
This is simply the URL of the page.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">property</span><span class="pun">=</span><span class="atv">"og:url"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"http://atnyla.com/blog/seo"</span><span class="tag">/></span><span class="pln"> </span>
og:description
This is the description Facebook will show with of the piece of content. Just like the standard meta description it should be catchy and contain a call to action, but in this case you have nearly twice the number of characters to work with. Make sure this too speaks to the Facebook audience. You have to 297 characters to make it happen.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">property</span><span class="pun">=</span><span class="atv">"og:description"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">" This iIs Description For Facebook Post. This Description Will Show In Timeline. "</span><span class="tag">/></span><span class="pln"> </span>
fb:admins
This meta tag is critical for getting access to the wealth of data made available via Facebook Insights. You simply have to specify the Facebook User IDs in the metadata of those users you want to have access. For more information on Facebook Insights see the documentation.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">property</span><span class="pun">=</span><span class="atv">"fb:admins"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"USER_ID"</span><span class="tag">/></span><span class="pln"> </span>

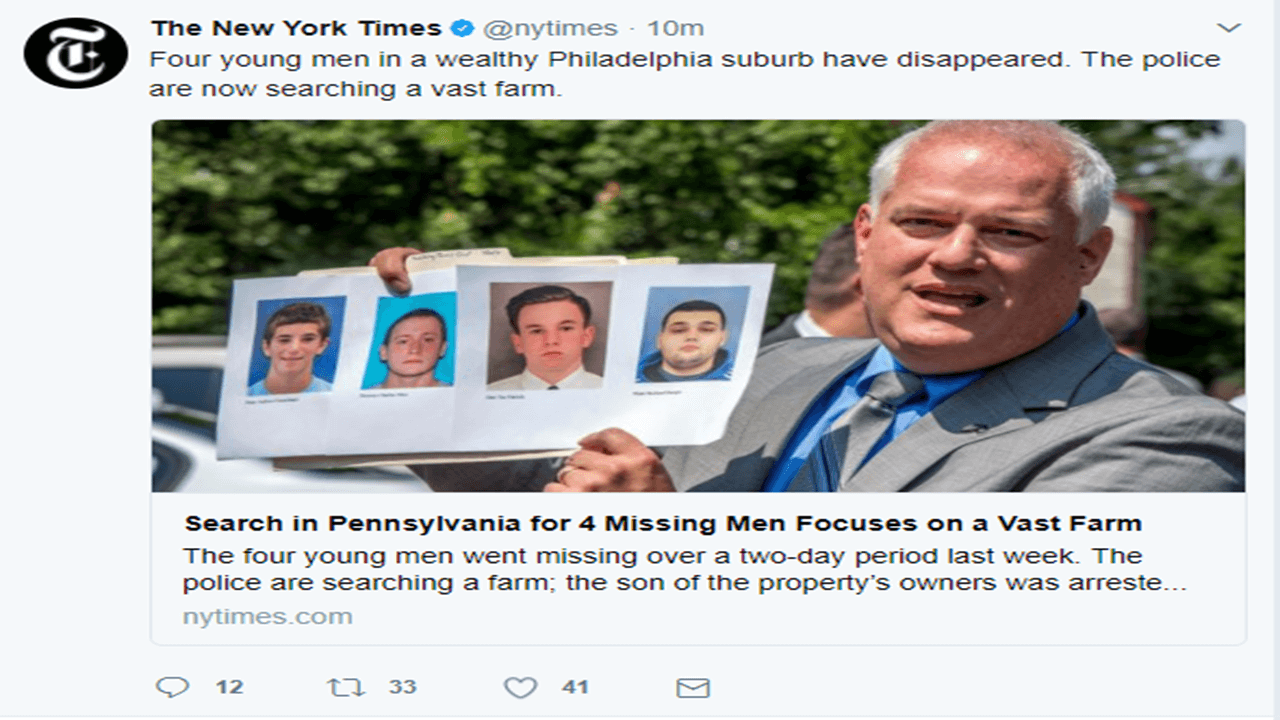
Twitter cards:
Twitter follows twitter cards protocol
twitter:card
This is the card type. Your options are summary, photo or player. Twitter will default to “summary” if it is not specified.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"twitter:card"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">”summary”</span><span class="tag">></span><span class="pln"> </span>
twitter:url
This is the url of this post
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"twitter:url"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"https://www.nytimes.com/2017/07/10/us/missing-men-bucks-county.html"</span><span class="pln"> </span><span class="tag">></span><span class="pln"> </span>
twitter:title
This is the title of the content to be shared and should be limited to 70 characters after which Twitter will truncate. Again, go for headlines instead of keywords.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"twitter:title"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"Search in Pennsylvania for 4 Missing Men Focuses on a Vast Farm"</span><span class="pln"> </span><span class="tag">></span><span class="pln"> </span>
twitter:description
This is the description of the content to be shared and should be limited to 200 characters after which Twitter will truncate. Again, go for engaging text, you have more opportunity here than the actual tweet does.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"twitter:description"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"The four young men went missing over a two-day period last week. The police are searching a farm; the son of the property’s owners was arrested on an unrelated weapons charge."</span><span class="pln"> </span><span class="tag">></span><span class="pln"> </span>
twitter:image
This is the image that will be displayed on the Twitter Card and it should be a square image no smaller than 60×60 pixels.
Code<span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"twitter:description"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"The four young men went missing over a two-day period last week. The police are searching a farm; the son of the property’s owners was arrested on an unrelated weapons charge."</span><span class="pln"> </span><span class="tag">></span><span class="pln"> </span>